![]()
![]() R. Craig Collins >
Web Page Design >
Optimize
R. Craig Collins >
Web Page Design >
Optimize

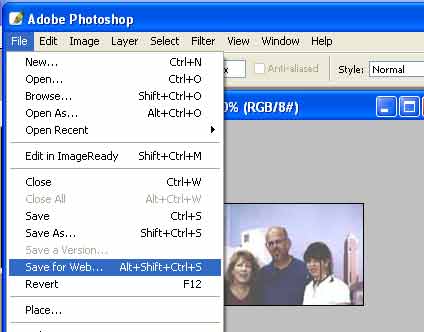
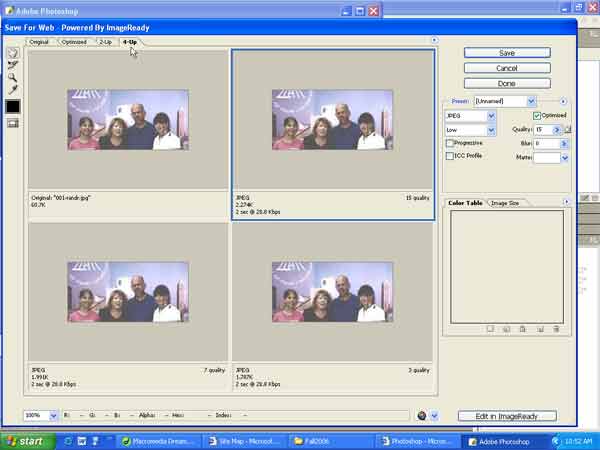
In Photoshop, Image Ready is started if you choose to save as a web page. I prefer to choose the up display, where I can try different scenarios on three images aside from the original, to preview quality and file size.

Select one of the 'test' images, and make sure JPEG is selected in the upper
right hand. Then choose High.
Select another of the 'test' images, and make sure JPEG is selected in the upper
right hand. Then choose Medium.
Select the last 'test' images, and make sure JPEG is selected in the upper right
hand. Then choose Low.
Below each image will be the file size if that option is selected, and the approximate download time.
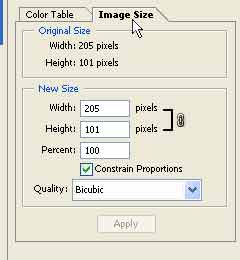
You may also shrink an image, by selecting the 'test' image, then choose Image Size on the tab to the right.

You loose quality if you try to make the image larger, but you can see the impact on file size if you make the image smaller... again, you are looking for the best quality balanced with the smallest file size.
When finished, select the file you wish to save, the click the [Save] button;
choose a new file name (so as not to replace the original) and you are ready
to use ![]() img src= to bring in the new file to your
web page.
img src= to bring in the new file to your
web page.