![]()
![]() R. Craig Collins >
Web Page Design >
Lab 10 Capstone
R. Craig Collins >
Web Page Design >
Lab 10 Capstone
Lab 10 Capstone © R. Craig Collins, 2005/6
General Lab Directions
Note: There is not enough time in lecture to cover all
the material; read your book BEFORE you begin the lab
Note: Typically labs will require you to invest some time in the lab, outside
of class lecture hours
•Note: Please read the related overview
material before continuing
Check with your Instructor for due date, typically middle
of the last full week, 11:59PM (see D2L Calendar for due date)
•NOTE: Do NOT use CAPITAL letters OR spaces in file names.
| (5%) Documentation: A document placed in the lab 10 dropbox that includes the URL to your
site, and a brief explanation of what you did to earn the 85 points below |
| (85%) Design: Create and post to your new account at least three well designed web pages that incorporate what you have learned this semester Must be correctly coded and functional |
| (10%) Uploaded Files accessible on a real web site |
Note: if doing a site for a company, I must see your name as web author somewhere
on the site...
you must point out where this occurs in the document you
place in the lab 10 drop box
Grading Points (How to get the full 85 design points, aside from documentation and uploading)
|
Don't forget the other points:
An attractive default document, also known as a splash screen, that opens when you access your account; this could link to a re-worked résumé and some other appropriate page, or a portfolio of some type
[What is a portfolio? Your portfolio should be web pages with content that
would interest a specific audience, such as for a sample web pages for a prospective
employer, images you have created, or examples of skills you have to show
off.]
A sample portfolio.
SUBMITTING THE LAB
Upload your document that contains your URL and a brief explanation of what you did to earn the 85 design points to the lab 10 dropbox.
DO NOT UPLOAD WEB PAGE FILES UNLESS REQUESTED TO DO SO.
• Using
D2L dropbox • Logon
to D2L
Getting to bravenet.com Free services

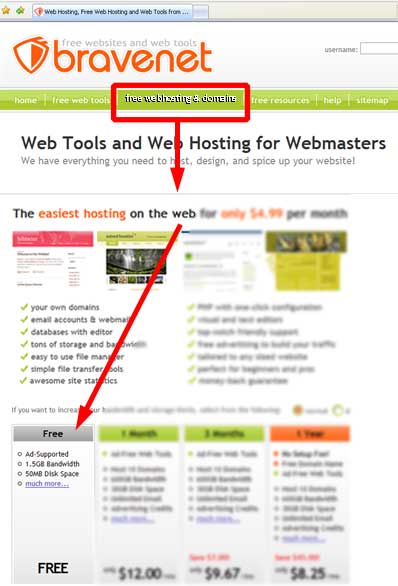
Go to www.bravenet.com
Choose 'free webhosting & domains'
Choose the 'Free' option
After registering, click the [Add Website] button; you will be prompted to provide a subdomain, I suggest you use your name
(for my account, my username was robertcraigcollins and I made my domain robertcraigcollins, so my URL is
robertcraigcollins.bravehost.com
[note to upload it is bravenet.com,
but to view it is bravehost.com])
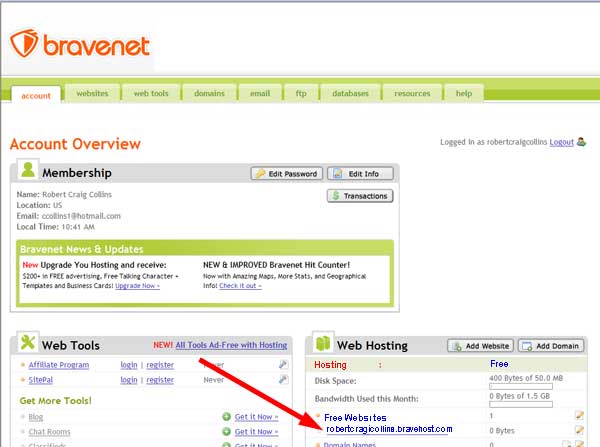
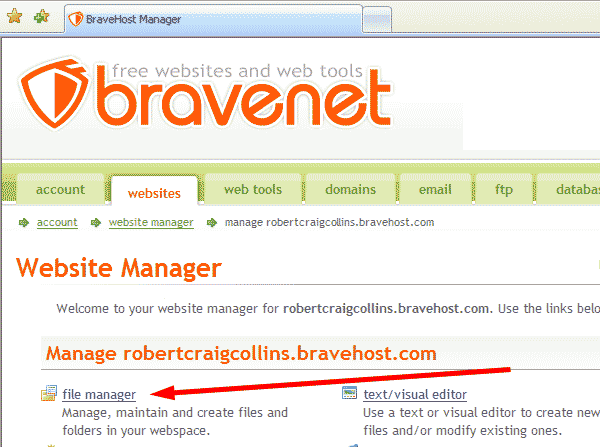
When returning to bravenet.com, log in, and under web hosting, choose your site, under Free Websites

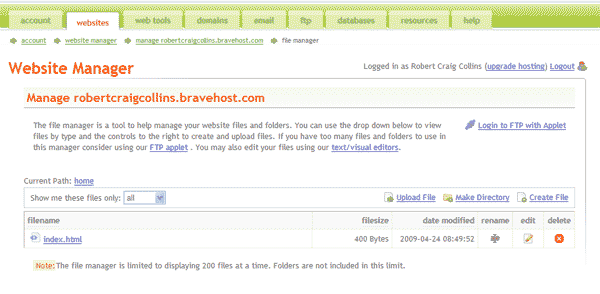
Choose file manager

Using the File Manager (see image below for visual reference of where each tool is located
Once in the file manager, you need a working index.html
-Option 1
delete index.html and choose Upload files, and upload your index.html
-Option 2, you may also edit the existing index.html instead, using text/visual editors
Then Make Directory, and call it pages (directories and folders are the same thing)
Then Make Directory, and call it images (directories and folders are the same thing)
Switch to your pages folder, then choose Upload files, and upload your content
Switch to your images folder, then choose Upload files, and upload your content
Notes, you may also use their ftp applet
Don't forget to use lower case file and folder-names, and don't use spaces in files or folders