
 R. Craig Collins >
Web Page Design >
Web Page Backgrounds
R. Craig Collins >
Web Page Design >
Web Page Backgrounds
Web Page Backgrounds ©
R. Craig Collins, 2005/6
To creating background images
To When to use .gif
Why use a background image? Background images add visual interest to a page.
| Plain background color |
Using a background image |
|
|
Why use a background image AND a background color?
Image you have chosen to use a photo of a star field at night for your background. In order for your text to show up, you set
text="white" or text="#ffffff"
so that the text shows up against the mostly black image. But what if your background image doesn't download? Then you have white text against the default white background... and no one can read it. So, you should always set your bgcolor to approximate your background image, in case the background doesn't make it to the users computer, to afford the same contrast and legibility.
Note: If you already have an image but it is not a .gif or a.jpg/.jpeg, you
can skip to the section on format conversion.
If you already have an image and it is a .gif or a.jpg/.jpeg, you can skip to
the section on format to using background images.
If you have photographs, these can be scanned to disk, then converted, as well.
Most film developing stores can convert film or photos to disk
P.S. Craig Collins can also do scans for you.
A few rules of thumb on backgrounds...
Backgrounds should not detract from your words, choose soft colors.
To decrease download time, create small images that will tile (repeat) across
the browser window.
To create a background image:
Open Paint or Paintbrush in the Accessories area
 or
or  or Photoshop, if you are familiar with it.
or Photoshop, if you are familiar with it.
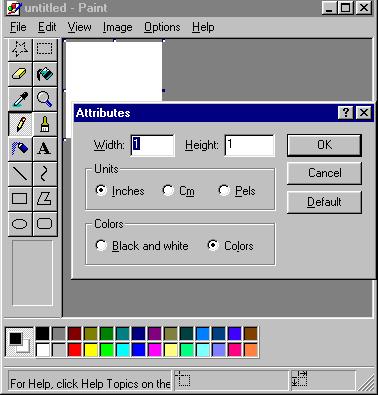
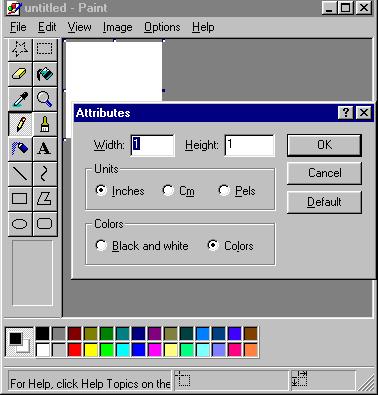
Create an image Resize the image to 1" by 1", to tile across by going to Image
/ Attributes
If using Windows 7, click here for a comparison of versions.

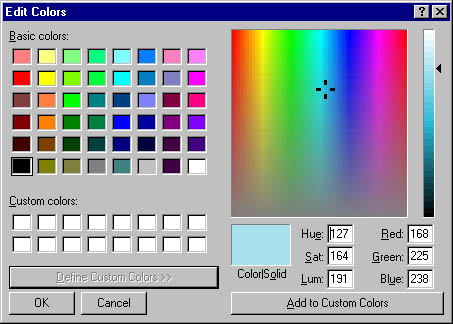
Edit a color to make it softer, by going to Options / Edit Colors.
Choose Define Custom Colors >>,
and move the crosshair, slider, or adjust the RGB to the desired color.
Then Add to Custom Colors.

Fill the area with the chosen color, then perhaps draw a diagonal line in a
complementary color across the palette.

Single Image
Tiled Image
Save image on your floppy as a .jpg or .gif if you can.
My Optimization page includes saving a file as
a faster downloading .gif or .jpg
You may also look over some already created background image here.
When to use .gif
From the lviewPro help files...
LView Pro Copyright © 1993-1995 by Leonardo Haddad Loureiro
JPEG is *not* going to displace GIF entirely; for some types of images, GIF is
superior in image quality, file size, or both. One of the first things to learn
about JPEG is which kinds of images to apply it to.
Generally speaking, JPEG is superior to GIF for storing full-color or gray-scale
images of 'realistic' scenes; that means scanned photographs and similar material.
Any continuous variation in color, such as occurs in highlighted or shaded areas,
will be represented more faithfully and in less space by JPEG than by GIF.
GIF does significantly better on images with only a few distinct colors, such
as line drawings and simple cartoons. Not only is GIF lossless for such images,
but it often compresses them more than JPEG can. For example, large areas of pixels
that are all *exactly* the same color are compressed very efficiently indeed by
GIF. JPEG can't squeeze such data as much as GIF does without introducing visible
defects. (One implication of this is that large single-color borders are quite
cheap in GIF files, while they are best avoided in JPEG files.)
Computer-drawn images (ray-traced scenes, for instance) usually fall between photographs
and cartoons in terms of complexity. The more complex and subtly rendered the
image, the more likely that JPEG will do well on it. The same goes for semi-realistic
artwork (fantasy drawings and such).
JPEG has a hard time with very sharp edges: a row of pure-black pixels adjacent
to a row of pure-white pixels, for example. Sharp edges tend to come out blurred
unless you use a very high quality setting. Edges this sharp are rare in scanned
photographs, but are fairly common in GIF files: borders, overlaid text, etc.
The blurriness is particularly objectionable with text that's only a few pixels
high. If you have a GIF with a lot of small-size overlaid text, don't JPEG it.
Plain black-and-white (two level) images should never be converted to JPEG; they
violate all of the conditions given above. You need at least about 16 gray levels
before JPEG is useful for gray-scale images. It should also be noted that GIF
is lossless for gray-scale images of up to 256 levels, while JPEG is not.
If you have a large library of GIF images, you may want to save space by converting
the GIFs to JPEG. This is trickier than it may seem --- even when the GIFs contain
photographic images, they are actually very poor source material for JPEG, because
the images have been color-reduced. Non-photographic images should generally be
left in GIF form. Good-quality photographic GIFs can often be converted with no
visible quality loss, but only if you know what you are doing and you take the
time to work on each image individually. Otherwise you're likely to lose a lot
of image quality or waste a lot of disk space ... quite possibly both. Read sections
"What's all this hoopla about color quantization?" and 'What are some rules of
thumb for converting GIF images to JPEG?' if you want to convert GIFs to JPEG.
![]()
![]() R. Craig Collins >
Web Page Design >
Web Page Backgrounds
R. Craig Collins >
Web Page Design >
Web Page Backgrounds![]() or
or  or Photoshop, if you are familiar with it.
or Photoshop, if you are familiar with it.
![]()
![]()