R. Craig Collins >
Web Page Design >
HTML Tables, advanced
R. Craig Collins >
Web Page Design >
HTML Tables, advanced
HTML Tables, advanced ©
R. Craig Collins, 2005/6
Basic HTML Tables Dreamweaver,
Tables w/ Shockwave Movie Editors:
NVu, with Shockwave Movie
Advanced Table Topics
border, cellspacing, and cellpadding
header, rowspan, and colspan
width, align, and valign
background and bgcolor
thead, tfoot, and tbody, or
border, cellspacing, and cellpadding
A table with borders
<table border="1"> |
You may also use <table frame="type"> ... </table>,
where type could be
above, below, etc.
or
You may also use <table rules="type"> ... </table>,
where type could be
all, cols, rows, or none
A table with borders
and cellpadding
The amount of room around
the object in the detail
<table border="1" cellpadding="5"> |
A table with borders
and cellspacing
The amount of room
the border takes up
<table border="1" cellspacing="5"> |
header, rowspan, and colspan
HEADER If you wish to create a header row that automatically 'bolds' the contents,
use <th> </th> instead of <td> </td>
on the first row...
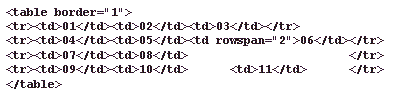
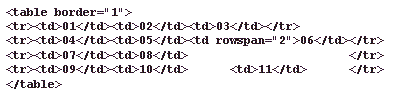
ROWSPAN To create a detail that extends into the space below,
use <td rowspan="x">, where x = the number of rows to
be occupied.
Note: omit a <td> </td> on the next row.
Example
| 01 |
02 |
03 |
| 04 |
05 |
06 |
| 07 |
08 |
| 09 |
10 |
11 |
|
 |
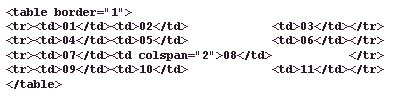
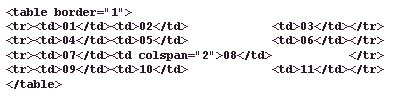
COLSPAN To create a detail that extends into the space to the right,
use <td colspan="x">, where x = the number of columns
to be occupied.
Note: omit a <td> </td> in that row.
Example
| 01 |
02 |
03 |
| 04 |
05 |
06 |
| 07 |
08 |
| 09 |
10 |
11 |
|
 |
width, align, and valign
WIDTH You may control how wide a table is by using <table width="x">
where 'x' is either a value in pixels, or a percentage of the screen ("x%").
You may control how wide a detail is by using <td width="x">
where 'x' is either a value in pixels, or a percentage of the screen ("x%").
- Note: This only needs to be defined once for a column,
- as all details below that will 'inherit' this value.
ALIGN You may control where information is placed horizontally in a detail
by using <td valign="x">
where 'x' is left, right, or center.
VALIGN You may control where information is placed vertically in a detail
by using <td align="x">
where 'x' is top, bottom, or middle.
background, bgcolor
BACKGROUND You may control the texture in a detail
by using <td background="x">
where 'x' is a .jpg or .gif file.
Note: not all browsers support this feature.
BGCOLOR You may control the background color in a detail
by using <td bgcolor="#x">
where 'x' is a six digit hex color.
Note: not all browsers support this feature.
thead, tfoot, and tbody
Table rows may be grouped into a table head, table foot, and one or more table
body sections,
using the THEAD, TFOOT and TBODY tags, respectively. This division enables users
browsers
to support scrolling of table bodies independently of the table head and foot.
When long tables
are printed, the table head and foot information may be repeated on each page
that contains table data.
![]()
![]() R. Craig Collins >
Web Page Design >
HTML Tables, advanced
R. Craig Collins >
Web Page Design >
HTML Tables, advanced