![]()
![]() R. Craig Collins >
Web Page Design >
Templates and Links
R. Craig Collins >
Web Page Design >
Templates and Links
Templates and Links © R. Craig Collins, 2005/6
If you have already read this page, you may jump down to the template with a link
If you have already read this page, you may jump down to the template with links and bookmarks
If you have already read this page, you may jump down to the template with links, bookmarks, and a simple table
Click here to jump down to the section on creating links
and bookmarks.
To begin any new web page, one way to be consistent, and save time, is to use
a template. This is the type of template you created after doing My
First Web Page.
<html>
<head> <title> Title goes here </title>
</head>
<body>
Stuff to display in the web page goes here
</body>
</html>
By now, you may wish to add a few more items, such as those mentioned when discussing
HTML tags. To create a template,
enter the following in your text editor, and save the file as template.htm,
or edit your existing template.htm, if you have one, to look
like the following.
<html> <head> <title> Title goes here </title>A more comprehensive template with links is below the discussion on the anchor tag;
<!-- your name goes here --> </head> <body
background=" " bgcolor=" " text=" " link=" " vlink=" "> Stuff to display in the web page goes here
<br>
<a href=" ">clickable text</a>
<br> </body> </html>
<a> Click here </a>As with the img tag, the <a> by itself does not indicate where the link should connect, or refer to, so it is modified using the hypertext reference href attribute... making it
<a href=" "> Click here </a>There are three kinds of links

To make your link open a page on your site, simply include the filename.
<a href="filename.htm"> Click here </a>To make your link open a page on the Internet, start with http:// and include the URL.
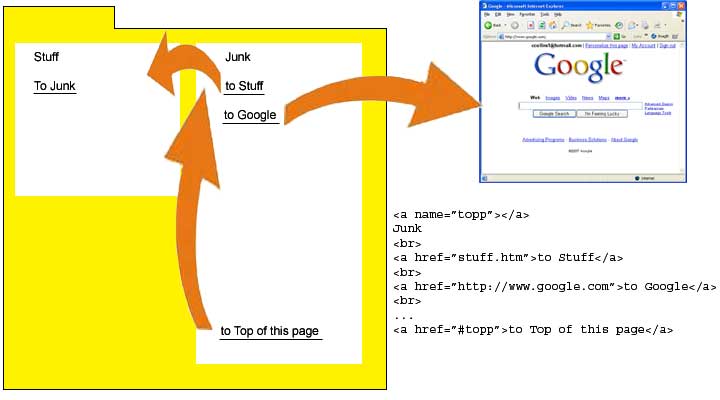
<a href="http://www.whatever.com"> Click here </a>To make your link jump to a different part of the same page, first create an anchor, also called a bookmark, using
<a name="bookmark-name">
Optional Text
</a>
That is, we have an ANCHOR NAMED that we can link to.
Then, create the link to the bookmark using
<a href="#bookmark-name"> Click here </a>
Note: the pound sign is again used in the href= to indicate special handling... in this case to indicate that the link is on the same page... but the pound sign is NOT part of the bookmark name.
Click here to see an example using bookmarks.
Local Link, or linking to another one of your pages
If the link simply lists the document,
<a href="page2.htm">
the browser knows the file is stored in the SAME FOLDER on the machine that
it currently is reading.
Web browsers call this a relative address, that is, you describe where to find
the file in relationship to the file you are currently reading.
Why shouldn't I use a drive letter when telling the browser where
to find the file?
If your code says a:\ then the computer reading the file will try to locate
it on the only a:\ drive it can see, which would be mine. This is called an
absolute address, specifying exactly where to look. That works fine for you
since you can read your own a:\drive, but since I don't even have an a: drive,
the link fails.
So if you leave out the drive letters, when you send me your files it doesn't
matter where I save them, as long as you code the link properly without that
sort of absolute address, such as
<a href="page2.htm"> </a>
it will work for us both just fine.
Internet Link, linking to someone else's web site
If the link is to a document on another web site, <a href="http://www.dcccd.edu">
the browser knows to go on the Internet (http://) the locate a certain web site
(www.dcccd.edu)
Intrapage Link, or link to a bookmark on the current page
If the link includes a #,
<a href="#topp">
the browser knows the to look for a bookmark named topp in the document it is
currently reading.
Extended template with links and bookmarks
<html>
<head>
<title> Title goes here </title>
<!-- your name goes here -->
</head>
<body
background=" "
bgcolor=" "
text=" "
link=" "
vlink=" ">
Stuff to display in the web page goes here
<a href="http://url">link to a )nternet site</a><br>
<a href="pagename.htm">link to a local web page</a><br>
<!--Sample Comprehensive Template--> <html> <head> <title> Your title goes here </title>
<!-- your name goes here --> </head> <!--Only .gif or .jpg/jpeg images allowed--> <body background="filename.jpg" bgcolor="#ffffff" text="#000000" link="#0000ff" vlink="#ff00ff" alink="#00ff00" > <!--Bookmark--> <a name="topp"></a> <!-- H1-6 provides bold, size, and line break before/after--> <h1>Headline text</h1> <font color="#ff0000" size="+1">Large red words</font> <br> <img src="filename.gif" alt="alternative text"> <br> <img width="50" height="100" src="http://URL/filename.jpeg" alt="Alternative text"> <br> <a href="filename.htm">Link to local file</a> <a href="http://URL">Link to default or index on web</a> <br> <!--Two by two table--> <table border="1" width="95%"> <tr> <td>A1</td><td>A2</td> </tr>
<tr> <td>B1</td><td>B2</td> </tr> </table> <br> <!--Link to jump to top of page--> <a href="#topp">To top</a> </body> </html>
Another set of templates, for use later in the semester, is at Frames Templates.