
a succession of three victories, successes, or related accomplishments
Webster’s; Merriam-Webster Online http://www.m-w.com
 |
Hat trick: a succession of three victories, successes, or related accomplishments Webster’s; Merriam-Webster Online http://www.m-w.com |
| |
Hat trick: a succession of three victories, successes, or related accomplishments Webster’s; Merriam-Webster Online http://www.m-w.com |
Hat Trick: Tackling learning styles and asynchronous learning support on the web
R. Craig Collins: CIS Faculty,
Trying to reach your students requires appealing to many learning styles, and may take more repetition than can be delivered during class. Many teachers would like technology to bridge these gaps, but aren’t sure what is available. This information is to introduce educators to some of those tools. From implementing simple animations, turning PowerPoints into web pages, or making short movies that guide hands-on learning; tools for the classroom, or use across the web.
Learning Styles
Learners are typically considered to be visual learners, auditory learners, or Tactile/Kinesthetic Learners [1] … so while your lecture may satisfy the auditory students, and your lab may satisfy the hands on kinesthetic student, many students learn best by seeing it. Better yet, studies show involving all of the learning styles can improve the reception of all learners.
Retention typically follows according to
these rates:
10% of what they
read
20% of what they hear
30% of what they see
70% of what they see and hear...
So many faculty members include slide shows, or use the overhead to form presentations as part of the class; but what can be done about the student that missed that presentation?
Repetition
The numbers vary by researcher, but it is almost universally accepted that repetition is a key aspect of learning, yet how can you provide the information in your presentation enough times to facilitate learning?
Maybe PowerPoint, maybe not…
The obvious solution for many is to create a PowerPoint presentation, but not everyone can afford this software. And having a presentation file still can’t get that presentation into the hands of the students that might need it most, where they need it, and when they need it.
Asynchronous Delivery
The key to supplying your presentation for the absent student, or to make your presentation available for review during the learning process, may well be to transform your presentation into a media that is available in the class and out, in an on demand format. The best solution today for this asynchronous delivery is to create a presentation, and transform it into a web page.
Implementing presentations on the Web
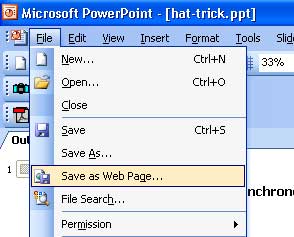
If you have Microsoft PowerPoint ©
Enter your lecture Outline into a presentation
Add graphics to convey your message and add interest
Convert your Presentation into a web page:
File\Save
as Web Page …

The Free alternative to PowerPoint ©: Open Office Impress ©
Available by download, OpenOffice.org.

Impress can save presentations in the PowerPoint format, and while converting presentations to web is not the one stop conversion of PowerPoint, it is free!
Creating Impress PresentationsConvert your Presentation into a web page:
· Go to File\Export
· In the Export window, navigate to File format and choose HTML Document.
· Name your file and verify the location of where to save the file.
· When you click on Save, the HTML Export wizard will open.
· In the first window, choose from a new or existing design. Click Next.
· The next window will ask you to choose publication type, choose Standard HTML format.
· You can choose to include notes that accompany your presentation slides, then click Next.
· On the next window, choose how graphics will be exported. If you have photographs, choose jpg.
· Adjust graphic quality. The higher the graphic quality, the larger the file size. 75% is a good, basic quality.
· Choose monitor resolution. If you are not sure what your students may use, choose the lowest possible.
· If your presentation has sound effects, turn on Export sounds when slide advances, click Next
·
On the next
window, enter information for your web page's title page information, such
as
your name, email address, homepage URL, and any other notes.
· If you would like to have a link to the original presentation, check the option and then click Next
·
The next
window will prompt you to select the button style for navigating through your
presentation,
Select button style and click Next.
· The final window will ask you to choose the color scheme for your presentation on the web.
·
Select Apply
color scheme from document and click on Create.
Impress Export for Web Tutorial
If you use a lot of images in your web pages…
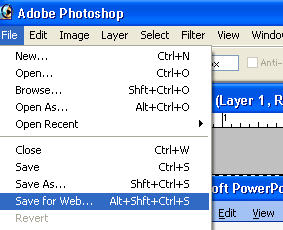
If you find you use a lot of pictures, it may be best to preprocess the images so that they are
optimized for faster downloading. Photoshop can automate this process by choosing:
File\Save for Web…

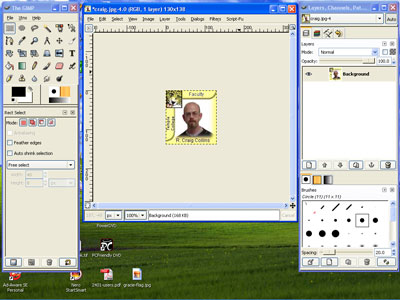
The Free alternative to Photoshop ©: GIMP ©
Available by download, www.gimp.org

GIMP is an great photo editor, and while optimizing for the web is not as fast as Photoshop, it is free!
· Choose File/Save As...
· Click the [+] controls to select file type and destination, then
· Click the [+] sign to open the 'Advanced Options'
·
Make sure
Optimized is selected, then
drag the Quality slider while watching the preview until you have a clearest,
but smallest possible file size
· Save to create a compact file that will download quickly.
Movies in Movie Maker © (free with Windows XP, Service Pack 2 ©)
If you have a digital video camera, your movies can be brought into your computer, and saved for web use, thought don’t expect anything but fairly long download times.
What if you want to put other items on the web aside from presentations?
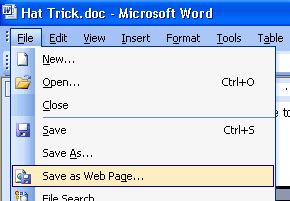
If you have Microsoft Word ©
Create a document as usual
Convert your document into a web page:
File\Save as Web Page …

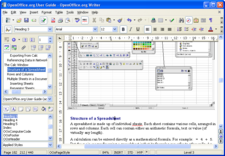
The Free alternative to Word ©: Open Office Writer ©
Available by download, OpenOffice.org.

Writer can save files in the Word format or as a .pdf, and while a bit different than Word, it is free!
Convert your document into a web page:
· Go to File\Export
· In the Export window, navigate to File format and choose HTML Document.
· Name your file and verify the location of where to save the file.
Making Real Web Pages
Take the plunge, design real web pages almost
as easy as making a Word document with the industry standard, Dreamweaver,
(www.macromedia.com/software/dreamweaver/) or with
NVU, the free alternative
available by download, www.nvu.com
[1] Colin Rose (1987). Accelerated Learning