![]()
![]() R. Craig Collins >
Intro to Computer Graphics > Comparing jpeg-png
R. Craig Collins >
Intro to Computer Graphics > Comparing jpeg-png
Comparing jpeg-png © R. Craig Collins, 2008
See also jpeg-png
Note, some of the images below are very large, and may take some time to download
1st, compare the quality of the png and jpeg images below. For reference, scroll to the bottom right, and look at the windmill
denmark.png, 1050x740 pixels, 833 KB

denmark.jpg, 1050x740 pixels, 432 KB

Notice the images are nearly identical, but the jpeg version has a smaller file size. That is the jpeg compression at work, and while not noticeable on the screen, in order to reduce file size information was lost. The change would be more noticeable if both items were printed.
If our prime focus was not printing, but rather web delivery, we could reduce the file size even further.
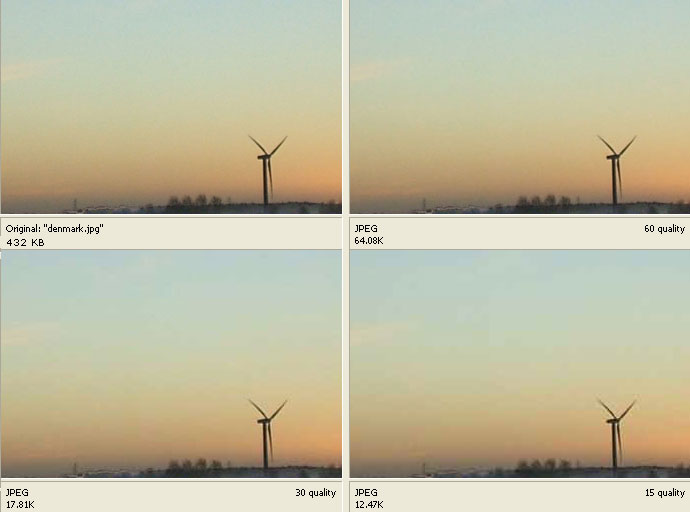
Below is a side by size comparison of how optimizing could impact file size. Again compression is about is reducing color depth, reducing dots per inch, etc.; but notice how the quality can dramatically fall in order to reduce file size... the goal obviously is to get the best balance of clarity and file size, which is called optimization.

But before we get started with optimizing, there is one other option. But reducing the actual dimensions of the image, the file size drops.
Below is the same image resized from denmark.png, 1050x740 pixels, 833 KB to 500x352, resulting in 204 KB.

We could also reduce file size by cutting out part of the image, called cropping.
Below denmark3.png, 532x364 pixels, 201 KB

So, the next topics to cover will be resizing and cropping, then optimization.